

Up along the top, in the field next to the AA, I changed the number from zero to negative 10. Here I selected both words with the selector tool (the black arrow at the top of the left-side toolbar), then clicked on the type tool (That letter A in the left-side toolbar). I decided I wanted to smoosh them together a little bit tighter. But you may find the letters a little too far apart. I’ve typed out SHADOW for our shadow effect, and STROKE for our stroke effect. Going that way calls up a little text window that you can do your fiddling in. You can either just click on the text tool in the toolbar (the letter A near the bottom left), then click in your workspace and type, or you can go to Text > Text and Font via the menu. Fortunately, there are plenty of guides out there, so thanks to a lot of Google searches, here’s what I taught myself this week. I’m normally an Illustrator user, so while a lot of these concepts are ones that I normally use every day, I had to figure out how Inkscape accomplished the same actions.

Our end product will be an SVG file, a vector format which can then be opened up in tons of other graphic programs.

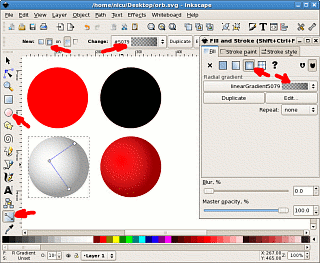
It’s a free vector editing program that has versions for Windows, Mac OS X, and Linux, so it’s a program that almost anyone can use. There are ways to achieve these effects in lots of software, but in the interest of making this tutorial something that anyone can do, I’m going to create these effects in Inkscape. Processors: 8 × Intel® Core™ i7-4770 CPU 3.Recently, I’ve seen people ask about how to get two specific text effects: a kind of “drop shadow” line, and a full outline.Operating System: EndeavourOS, Nouveau GPU driver - Nvidia GTX760.Inkscape should apply the shadow to the SVG object, without crashing. Gtk-Message: 00:08:43.858: Failed to load module "window-decorations-gtk-module".Gtk-Message: 00:08:43.858: Failed to load module "colorreload-gtk-module".Gtk-Message: 00:08:43.826: Failed to load module "canberra-gtk-module".Filters -> Shadows&Glows -> Drop shadowĪlso, when i imported the SVG with the automated process in the Inkscape downloading function in the Inkscape, there was some kind of error when importing.When the file is reopened, inkscape doesn't crash when shadow is applied, or when preview is turned on., but will crash if i open this filter again. Also, the recovered file included a functional shadow, but if i just tried to modify the shadow, Inkscape would crash. Live preview was working normally, but when i tried to apply it crashed. When trying to set shadow to the downloaded SVG file (tux.svg - wikimedia) via "Import Web Image" function, Inkscape crashes, see screenshot below. Inkscape crashes (see screenshot below).Set shadow to the Tux (Filters -> Shadows&Glows -> Drop shadow).open a function that automatically downloads svg from internet (wikimedia).


 0 kommentar(er)
0 kommentar(er)
